

- Rubyinstaller 2.2.4 install#
- Rubyinstaller 2.2.4 update#
- Rubyinstaller 2.2.4 mods#
- Rubyinstaller 2.2.4 download#
- Rubyinstaller 2.2.4 windows#
Learn Web Development with Rails (Tutorial Book).Hackety Hack is a shoes app for playing around with ruby.Try RubyKoans to learn more about syntax, structure, and common functions and libraries.
Rubyinstaller 2.2.4 mods#
Please message the mods if you would like to suggest changes to the sidebar. Posts about the Ruby programming language are encouraged to be posted in the /r/ruby subreddit. Please check out the links in the wiki before posting.Ī subreddit for discussion and news about Ruby on Rails development Scroll down a bit more for great learning resources. If you still need help, please follow the rules in How do I ask for help? Learning ruby/rails? Please make sure you've tried searching Google and StackOverflow. GitHub takes care of the rest!Ĩ.Click here to browse without help questions. This part is easy! To “Deploy” your site changes to GitHub all you have to do is make a commit to the master branch of your repository.
Rubyinstaller 2.2.4 update#
Hooray!Ī nice added benefit is that Jekyll will watch for any file changes while it serves your site locally, and will automatically update the files it serves (you will still need to refresh the page). Open up a browser and go to to see your Jekyll site running locally. Wait a few seconds and it should say something like ‘Server running… press ctrl-c to stop.’. This will create a Jekyll template site for you.īuild your Jekyll site locally by running bundle exec jekyll serve from the root directory of your repository. force from the root directory of your repository. Only do this if you are creating a new site. Generate Jekyll site (only if you are creating a new site)
Rubyinstaller 2.2.4 install#
This will install Jekyll and other dependencies using the GitHub Pages gem.ĥ. Go to the root directory of your repository (where the Gemfile is) and run bundle install. Install Jekyll (and it’s dependencies) using Bundler Follow these installation instructions.Ĥ.
Rubyinstaller 2.2.4 download#
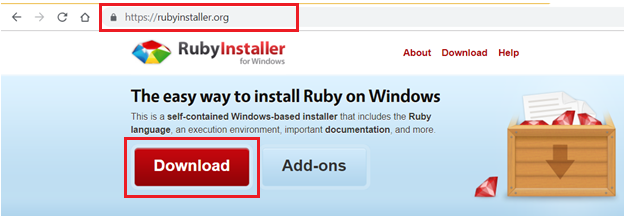
Be sure to download the version that is for Ruby 2.0.0 or higher and matches the bit version (32/64 bit) that you have for Ruby. Go to the Ruby Installer page and download the Development Kit. You will need to close and re-open your command line once the installation finishes. During installation make sure to select the option to ‘Add Ruby exectuables to your path’. At the time of this writing there is an issue with some Jekyll dependencies and Ruby v2.3.0. If you do not (or if Ruby is not installed at all), install Ruby by downloading and running the Ruby Installer. If you already do then you can move on to the next step. Install a version of Ruby that is 2.0.0 > and <= Ruby 2.2.4Ĭheck to see if you already have a version of Ruby in this range installed by running ruby -v. command line, GitHub for Windows, etc.) Local Setupġ. Clone your repository from GitHub to local machineĭo this however you want (e.g. Gem 'github-pages', group: :jekyll_pluginsģ. You can do this from the command line if you want, but I think using the website is easier in this scenario.Ĭreate a new file named Gemfile (no file extension) in the master branch of your repository and add the following content: You can set the repository as public or private, initialize the repository with a README file, add a license, and best of all add the default Jekyll. This enables you to set up some useful things right from the get go. I would highly recommend creating this repository in the GitHub website. Your repository name must use this naming pattern! if your GitHub username is coder123, then it would be ). GitHub SetupĬreate a new repository in GitHub with the naming pattern of (e.g. GitHub lays out all the options for you based on your needs. the only change is that you will need to name your GitHub repository and/or branch differently than instructed below. If you are making a page for a project, organization, etc. NOTE: These instruction assume you are making a personal page (e.g. Also, I ran into a few snags along the way that these instructions should help you avoid. This is especially true since I am running on Windows. I found a lot of useful content out there, but nothing that I could follow from start to finish and have a working site by the end of it.
Rubyinstaller 2.2.4 windows#
This post does not aim to teach you about Jekyll or GitHub Pages in depth, but is here to guide you through setting up your environment on Windows and getting things running. Your site is source controlled with Git.GitHub Pages provides a simplified build process for your site (all you do is commit your changes).Jekyll makes it easy to set up common templates for things like headers, footers, etc.Ability to use Markdown instead of HTML (you can still use HTML if you want to though).

There are a lot of advantages to using Jekyll with GitHub pages including: Knight Codes is built using these technologies and they have proven to be fantastic to work with. Jekyll with GitHub Pages is an awesome way to create, manage, and host your blog or project/organization site.


 0 kommentar(er)
0 kommentar(er)
